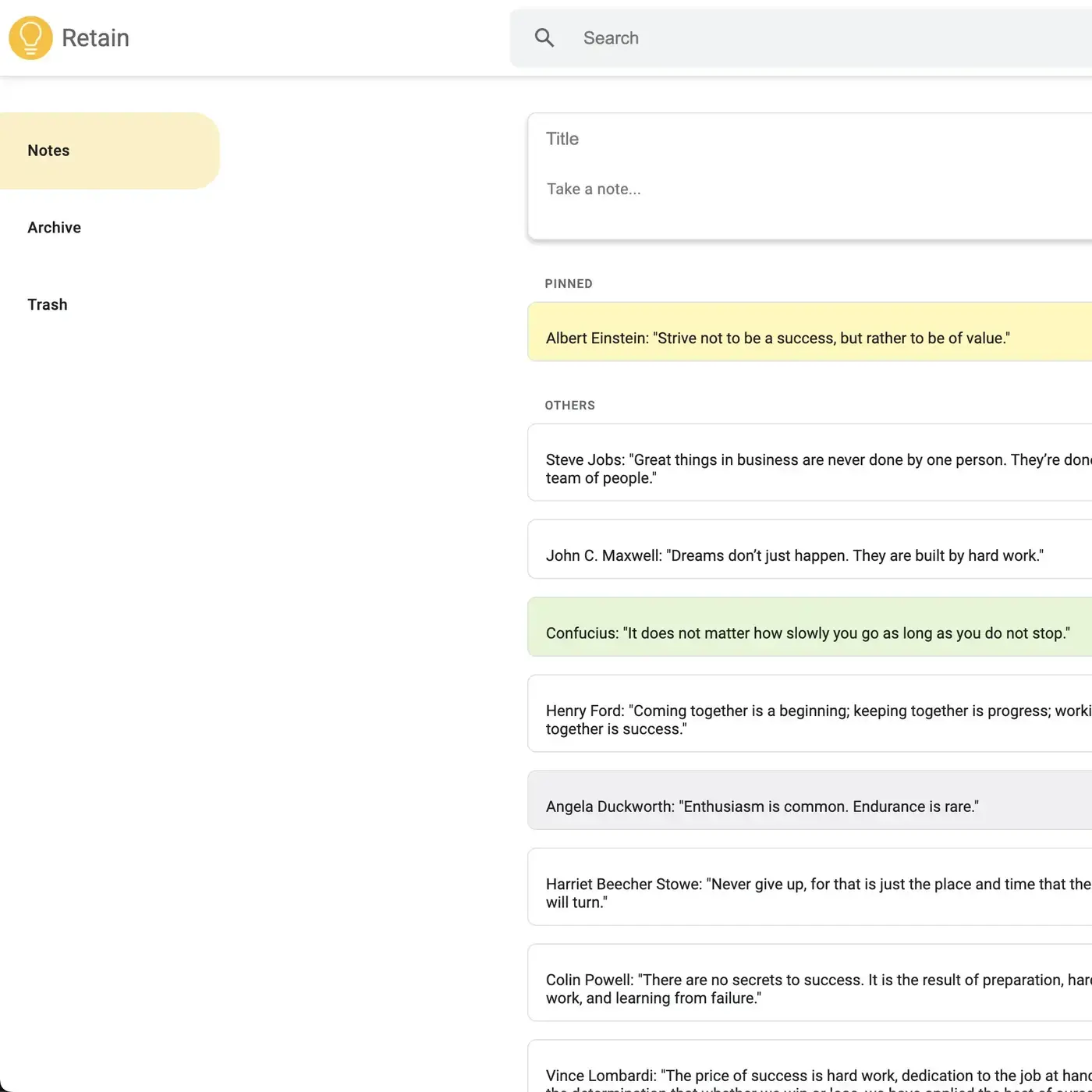
Retain
A clone of the popular online notetaking app, Google Keep! I'd been meaning to make a full stack website for a while with client-side React and a Node.js API to show my skill at that stack, and this turned out to be just the project to do it! I loved working on this project because I use Google Keep every day, so it was fun to make something I'll actually use.

No End Insight
An online social media platform for sharing uplifting insights! Only the front-end (HTML and Bootstrap CSS) was completed for school, and I've since hooked it up with a back-end with live data as a fun side project!

Portfolio (This Website)
This portfolio was built with the purpose of helping prospective clients/employers get a feel for who I am and the work I do. Though the site looks pretty simple, I've added a lot of optimizations so that images load quickly and there's no lag across the experience. This website has gone through many iterations, being my main home page. It was originally made in React and styled with Material UI, but I realized that I could reduce load times and have a better tool for my use case by going back to just standard HTML and CSS, so I did just that. Pro tip -- try changing your device settings between light and dark mode! You'll notice that my website will appear in light or dark mode accordingly!
React Portfolio
So this portfolio website was actually first created in React! I had been using it for my work and naturally I wanted to practice my skills with it. Over time however, I realized that it wasn't the right tool for the job, so I remade the site in HTML and CSS. This project still is a great showcase of the pros of React such as intuitive JSX syntax that is both declarative, readable, and reusable. It was also made using Material UI. For such a simple project, I realized that I could just do my own styling, so I eventually moved away from that as well.
Silver Fund Web App
Silver Fund Web App - A Stocks/Trades Performance Tracker/Predictor Site. I created this while working as a Software Engineer for Silver Fund (BYU's MBA Finance Program) during the second half of 2020. After I left the project broke, so I recreated the front-end side of things on my domain as a side project.

Approachable App
My friend Taylor English and I, both entrepreneurial-minded Computer Science grads, created Approachable—an app designed to help people connect more easily in public spaces like libraries, cafes, or networking events. Our generation often struggles with social interaction, so we wanted to make it simpler to meet new people by showing you who nearby shares your interests and talents, giving you instant conversation starters. You can also see reminders of people’s names and past conversations to build stronger connections over time. For this project, Taylor focused on the iOS front end in Swift, while I built the backend with Node.js (using Express.js, SQLite, and Prisma). It’s not fully complete, but feel free to explore the repository to see my backend implementation so far.
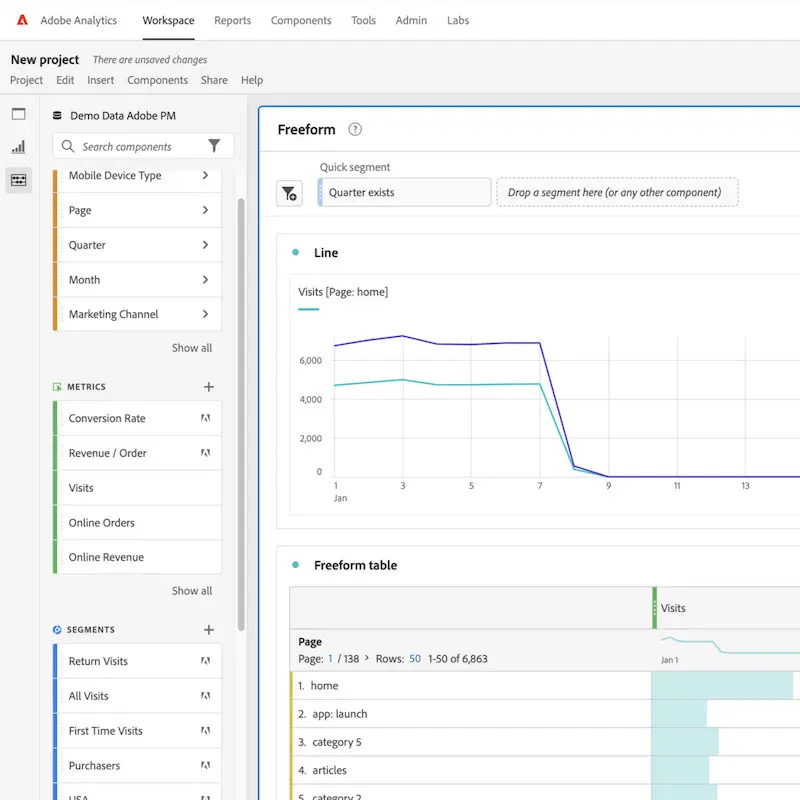
Adobe
For my Senior Capstone at BYU I'm on a team with 4 other developers working for Adobe. We specifically work on Adobe Analytics. Corporations like Walmart and Best Buy use it, but managers doing basic analytics aren't the most technical, so we've been tasked with enhancing their React front-end by revamping the workflow for building out visualizations like line and bar charts.

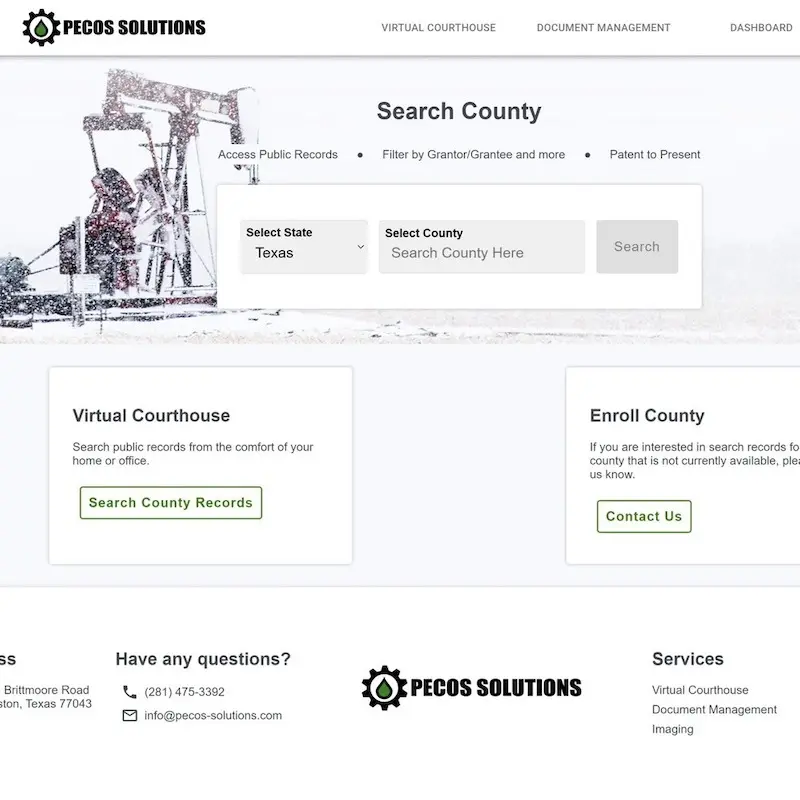
Pecos Solutions
A full-stack web app used to preview and download records/documents by county. Features user authentication, custom theming, an Admin Dashboard, and dynamic routing. Back-end is AWS, front-end is React, using Styled Components and Material UI for styling.

Internalize
This is a native Android app that helps you memorize passages using fill-in-the-blank exercises. I initially built it in Flutter because I thought I needed a cross-platform solution, but after realizing the MVP would mainly be for my own use while refining the user experience, I decided to rebuild it in Jetpack Compose for better performance and to strengthen my native Android skills, which aligned more closely with my goals.

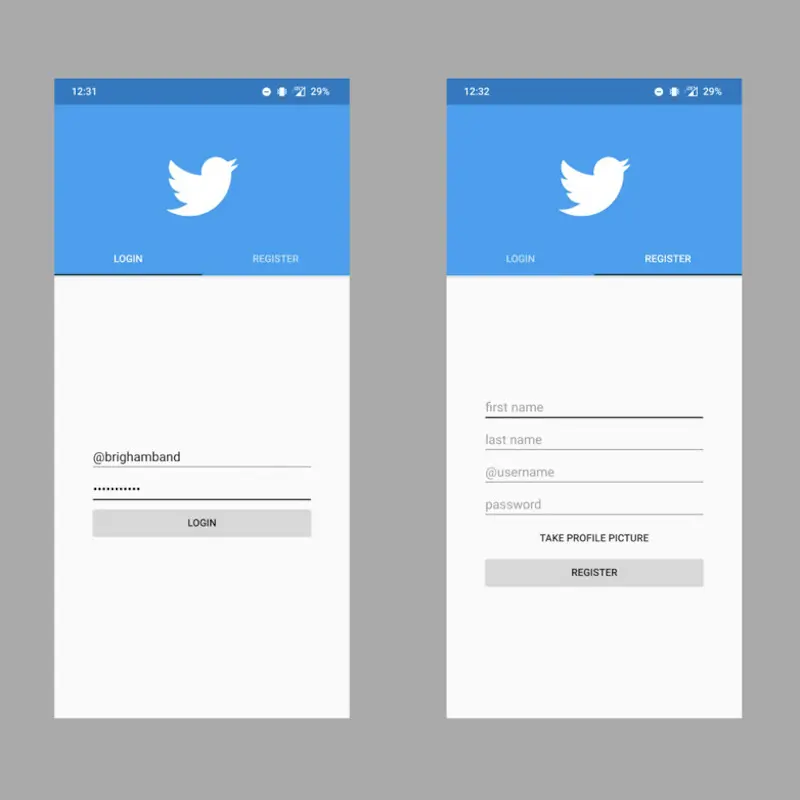
Tweeter
For BYU's CS 340 Software Design Patterns class, we made a Twitter Clone using Android on the front-end then Java and AWS (EC2, S3, API Gateway, Lambdas, SQS, DynamoDB) on the back-end. We learned how to not only make a working full-stack app, but how to design it so you can reuse code and follow best practice.

HTML URL Shortener
I made a full stack URL shortener that would allow you to shorten all URLs found in a provided HTML document. Built with Express, PostgreSQL, and EJS, it was a great project to hone in skills in Express and EJS while also learning how to set up PostgreSQL and how to host it on my Ubuntu server (I'd previously just used PostgreSQL in work setups where it was already configured).
Optiplex Web Server
I got sick of paying AWS, Digital Ocean, Vercel, and other web hosting companies to host my websites. As you may have already realized, I tried a good amount of services but for my use case of using it for personal projects, they didn't get a ton of traffic so paying $5 a month or more seemed ridiculous to me. I got an old Dell Optiplex Mini PC for cheap then went through the process of figuring out router configurations, dynamic DNS, exposing IP addresses, port forwarding, HTTPS Certification, NGINX configurations, bash scripting, and other networking concepts along the way. It took a while to get everything set up, but it was a great learning experience for me and now I don't have to pay recurring fees to host my websites (our internet/electricity is also free where I live). Now I can easily host static and full stack websites on my server. I have scripts to easily pull changes from all my repos and redeploy all my sites. For security reasons I've chosen to leave my repo with all my optiplex server configurations private, but contact me if you'd like specific access.
Tutorials
I love teaching, especially helping people learn to code. I’ve volunteered in many settings, from local elementary schools and online seminars to tutoring African Malawi refugees in HTML and CSS so they can build sustainable careers as web developers. I’ve also helped American college students master JavaScript and other core languages. There’s nothing more satisfying than seeing that light bulb go off when someone finally understands a challenging concept. You can find more on my GitHub, YouTube channel, and my portfolio site, brighamandersen.com.

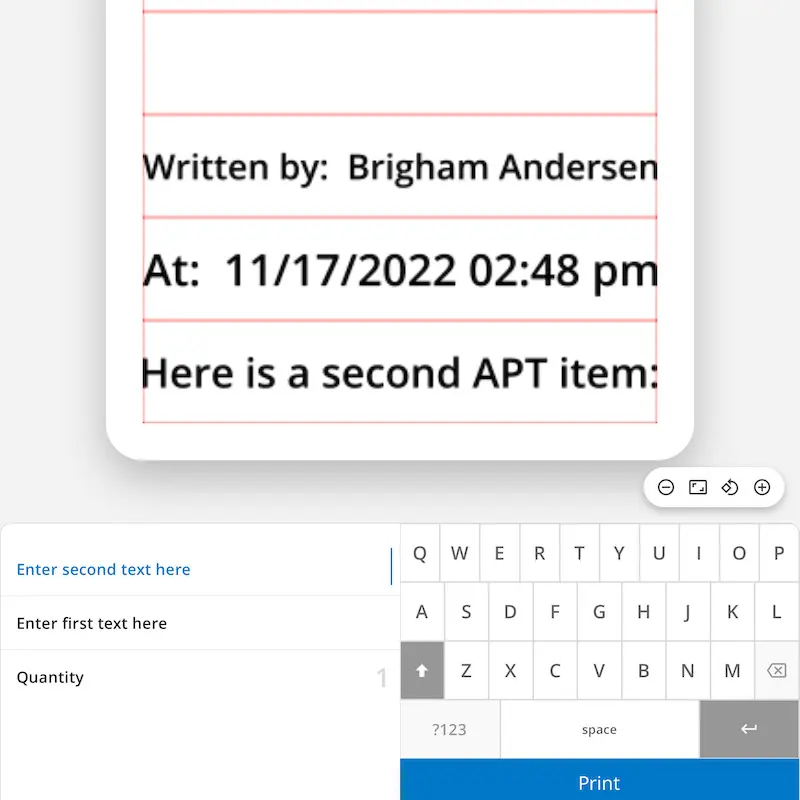
Jolt
Enhancing a React Native application that's optimized both for tablet and mobile. This app helps fast food companies like Chick-fil-A and McDonald's with timeclocking, food safety, printing labels, and more. For company privacy reasons I can't share the repo we work in, but I can share snippets of code I've written there upon request.

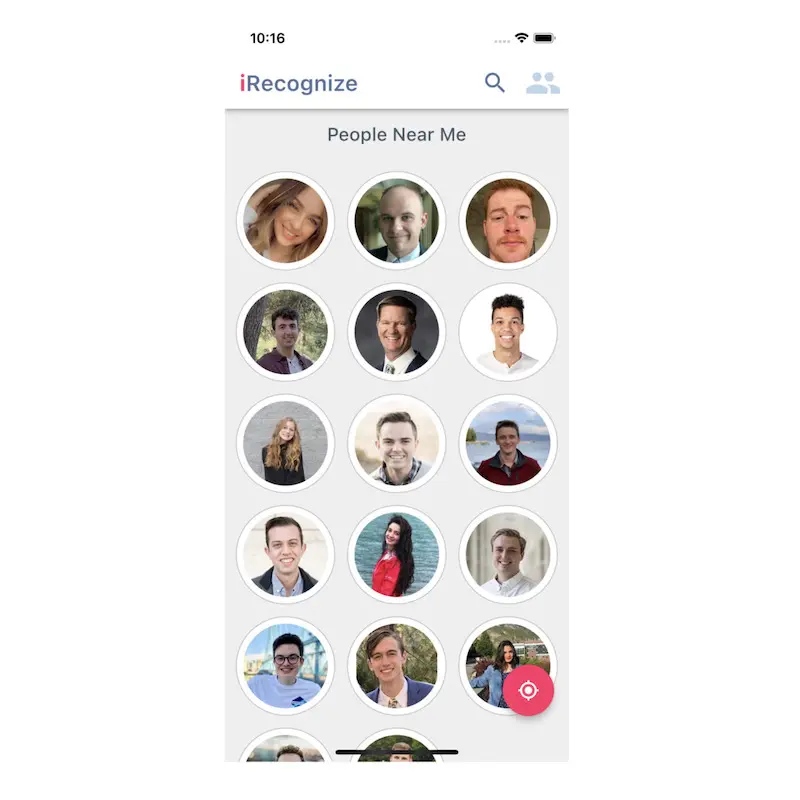
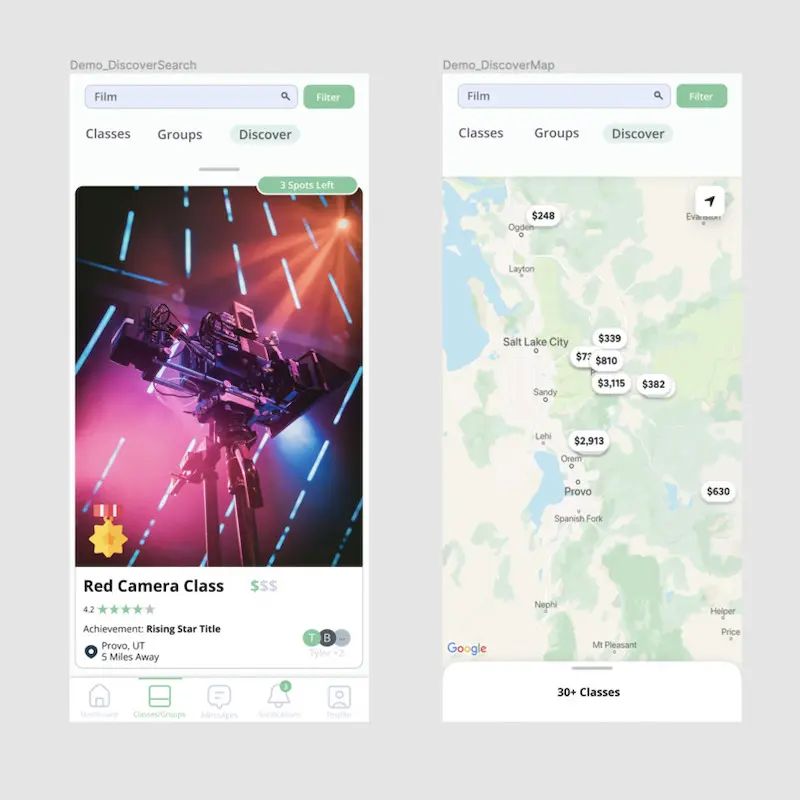
iRecognize
For BYU's CS 356 UI/UX Design class project, my group of 3 made a mobile app throughout the second half of the semester. We found that it's hard to remember people's names, and sometimes important details about where you two met or other relevant info about them. We made a Figma prototype and then a Flutter app that demos how you could use your GPS to locate those around you and be able to put names to faces.

Instruct.me
For an on-campus internship at BYU's Business School, I helped out the Instruct.Me startup with designing their app from the ground up. We used Figma to build high-fidelity interactive prototypes.

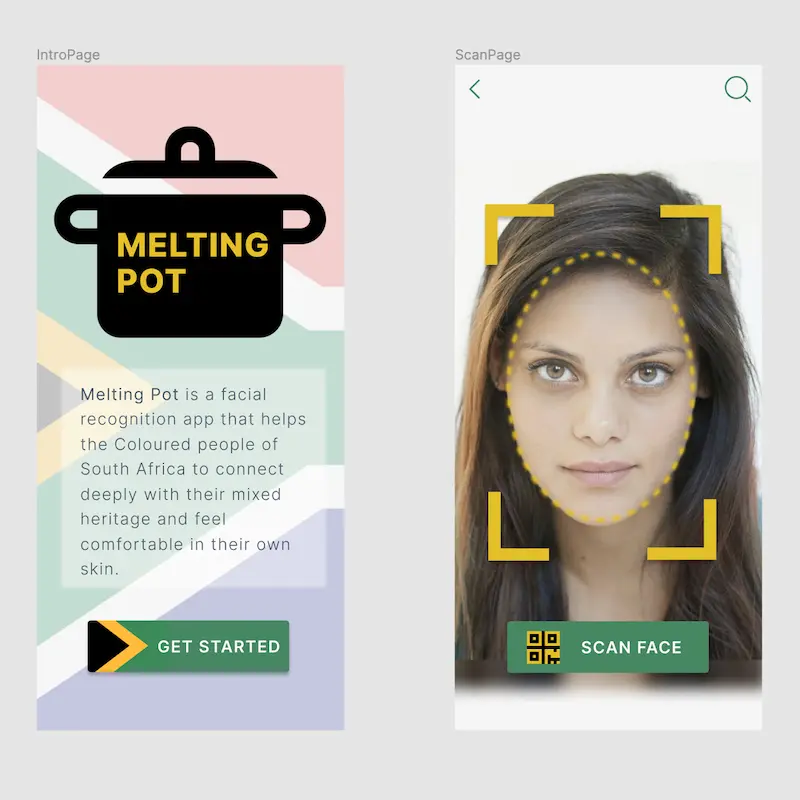
Melting Pot
For my final project for BYU CS 356 UI/UX Design class, we had to make an app that fills a need for the Coloured People of South Africa. After doing extensive research, I found that the those people struggle to find their identify due to their mixed heritage. I made a Figma prototype of how an app could scan their face using facial recognition and then help them identify which facial features correspond with their ancestral tribes.

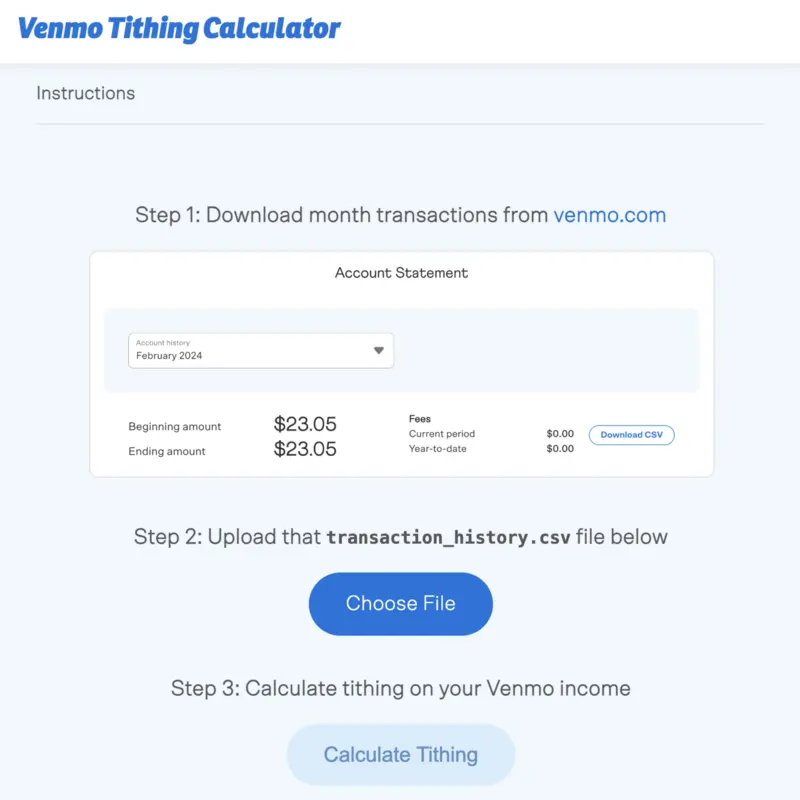
Venmo Tithing Calculator
Automatically find out how much tithing you pay from your venmo income in just a few clicks! My mom came to me, tired of manually tallying up her income from Venmo by hand, then calculating the tithing on it. I made this site to automate that whole process. Uses Flask with HTML and CSS.

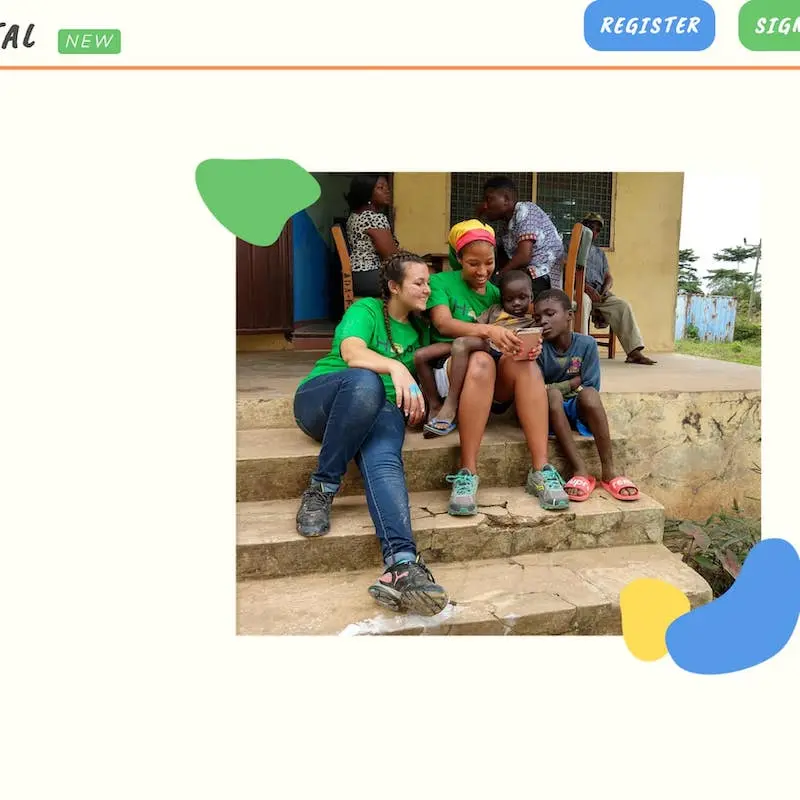
VBB Mentoring Portal
I worked as a Full Stack Developer intern at Village Book Builders (VBB), contributing to the International Mentoring Booking Site used by organizations like Nike and Oracle. While I developed both the front end (ReactJS) and back end (Django), my main focus was front-end implementation. Since I left, the official website has been unstable, so with VBB’s permission, I recreated the front end on my own domain as a portfolio project. The original app included authentication and appointment booking, but the recreated version uses local storage and allows anyone to explore the site without logging in.